http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
快顯通知英文就是 toast notification ....
toast 吐司 像烤土司一樣從右邊橫橫的噴出來..... 所以叫快顯? Or22
好吧...開始烤了
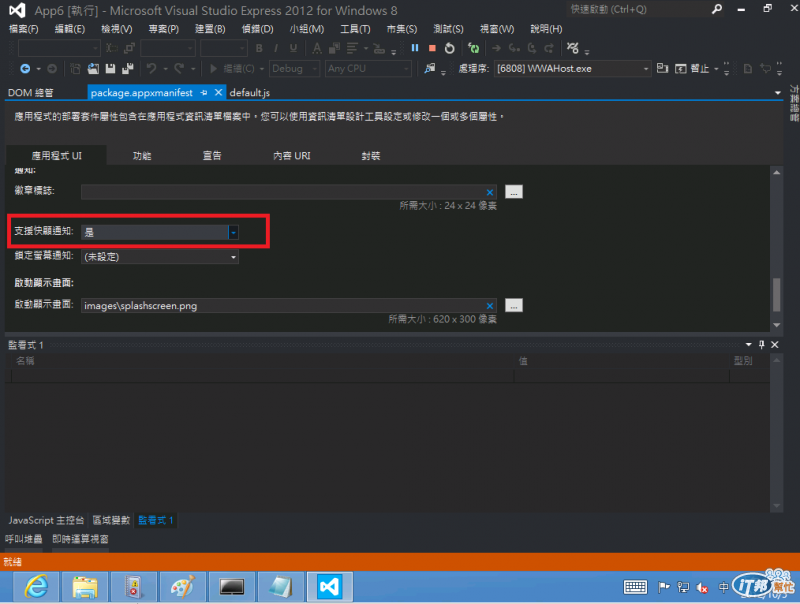
練習 toast 程式時,記得把支援快顯通知打開,否則會和我剛一樣一陣子挫折....

直接用xml 顯示一個 toast
var notificationManager = Notifications.ToastNotificationManager;
var toastXmlString = "<toast>"
+ "<visual version='1'>"
+ "<binding template='ToastText01'>"
+ "<text id='1'>Body text that wraps over three lines</text>"
+ "</binding>"
+ "</visual>"
+ "</toast>";
var toastDOM = new Windows.Data.Xml.Dom.XmlDocument();
toastDOM.loadXml(toastXmlString);
var toast = new Windows.UI.Notifications.ToastNotification(toastDOM);
Windows.UI.Notifications.ToastNotificationManager.createToastNotifier().show(toast);

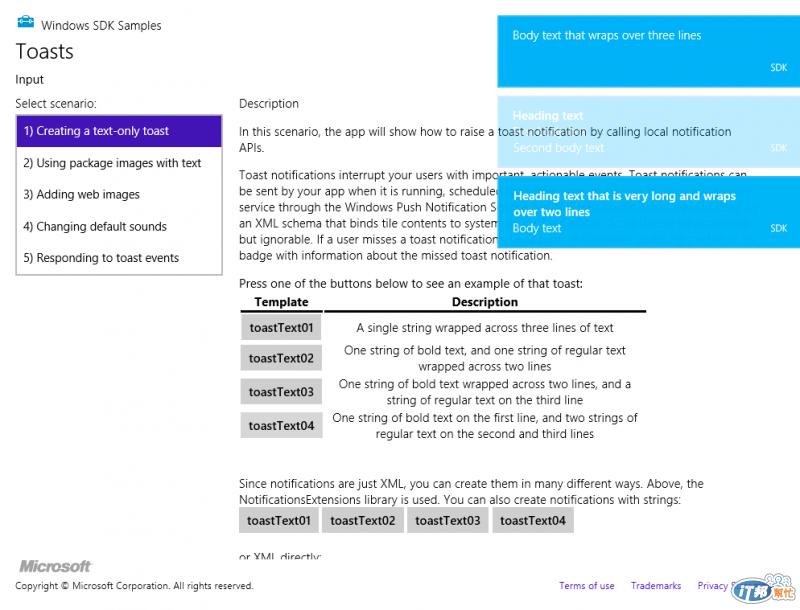
這個就是我做的吐司....
這樣就可以顯示通知。

右上角那些藍色的就是我亂按按出來的

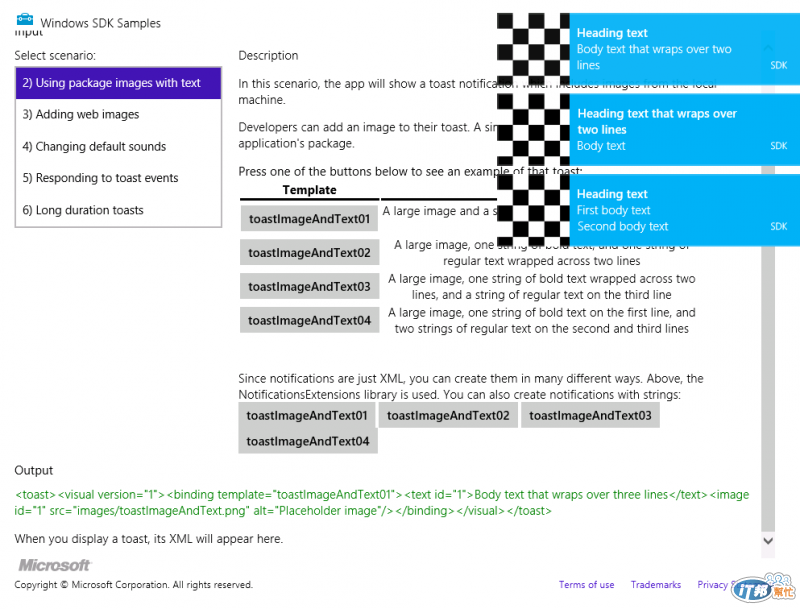
這裡有圖案

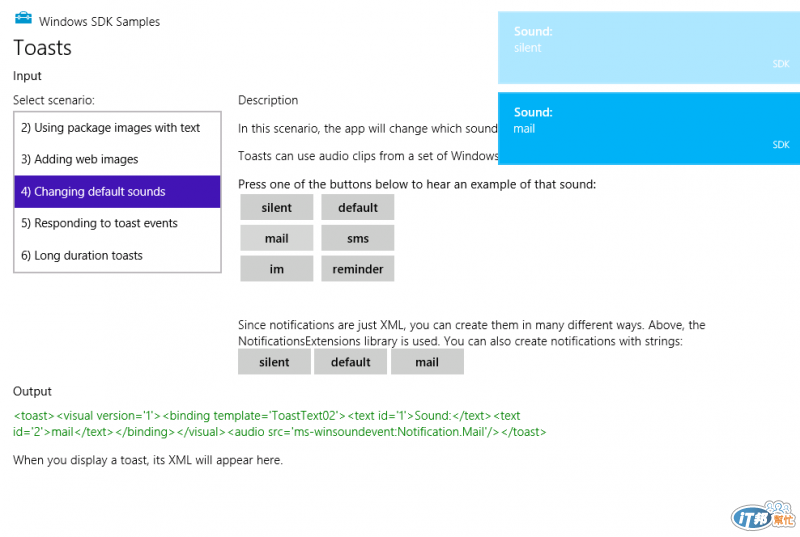
這有聲音
和 tile一樣 ,這樣可以得到範本的xml
var template = notifications.ToastTemplateType.toastImageAndText01;
var toastXml = notifications.ToastNotificationManager.getTemplateContent(template);
範本列表在這裡
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh761494.aspx
還有聲音的範本
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh761492.aspx
所以...磚、徽章以及快顯通知很重要,書籍應該都會把這三個東西寫在同一個章節。
這部份還有很多議題可以討論,我還不是很熟,如果搞到熟恐怕鐵人賽會失敗,還是等以後再回頭多次練習吧...
